Pipeline
The Pipeline component allows a user to quickly and visually assess the status of an item. For example, a Pipeline could be used to indicate the location of a client within a sales funnel, or the corrective stage of an incident report.
A Pipeline component set to the "New" choice.
A Pipeline component set to the "Closed" choice.
Pipelines Inherit from a Choice Column
In order to use a Pipeline Choice, a Choice Column must first be present on the table.
- You can learn about adding a column to a table
- You can also learn about adding a pipeline component to a page.
Pipeline Synchronise with a Choice Field
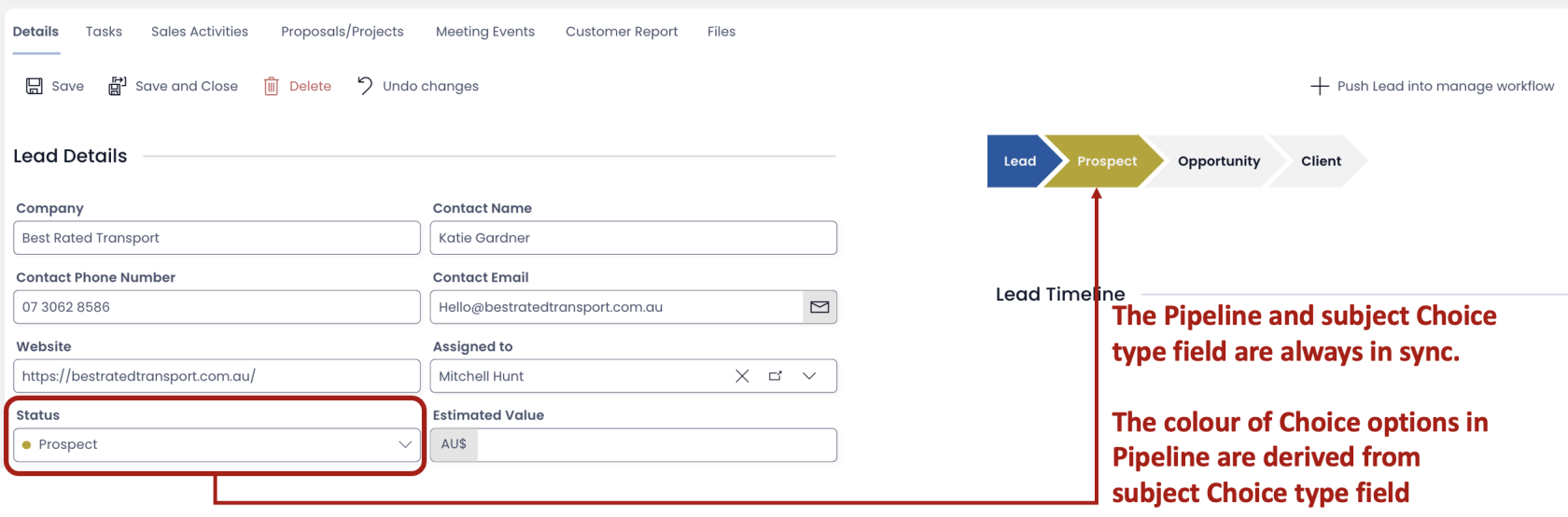
Selecting a value in the Pipeline is identical to selecting the option from a Choice-type field. If you have the same field added as a Choice field, they will always be in sync with each other.

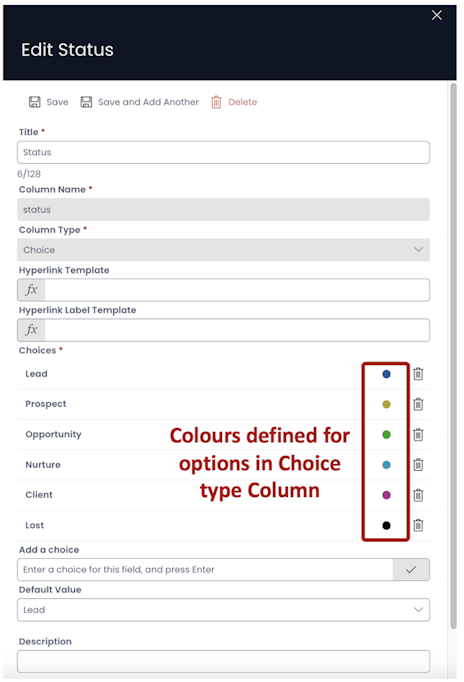
The colour of the Pipeline choices are derived from the Choice column. If colours are defined in the options of a Choice column, they will appear in the Pipeline.